Was ist „responsives WebDesign“ und braucht man es?
 Alle Welt spricht vom responsive Web-Design. Aber was bedeutet das eigentlich?
Alle Welt spricht vom responsive Web-Design. Aber was bedeutet das eigentlich?
Wir möchten im Folgenden einen kurzen Überblick geben. Dieser richtet sich als Orientierungshilfe an Webseitenbetreiber, weniger an Web-Designer.
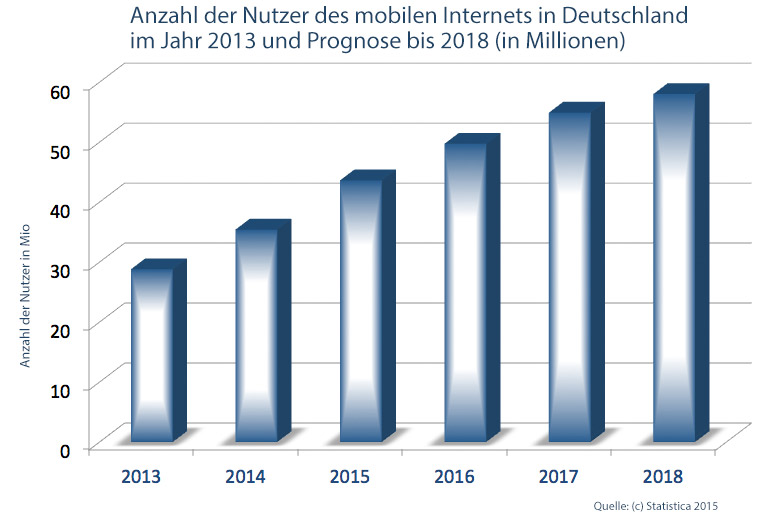
Um sich der Frage zu nähern sind ein paar Zahlen hilfreich. Der Anteil der mobilen Internetnutzer ist in den letzten Jahren enorm gestiegen und in den kommenden Jahren wird sich dieser Aufwärtstrend fortsetzen. Das ist der zunehmenden Verbreitung von Smart-Phones und Tablets zu verdanken. Diese Entwicklung machte es notwendig, im Webdesign darauf zu reagieren und neue Techniken zu entwickeln.
Die Entwicklung der Hardware
Während bis vor ein paar Jahren 14″, 15″ und 17″ Bildschirme Standard waren, sind heute Bildschimgrößen von 22″ bis 27″ normal. Fast alle modernen TV-Geräte sind internetfähig, was die Größe und Auflösung nochmals steigert. Neben der Größe der Displays hat sich auch deren native Auflösung (=physikalische Pixelzahl) deutlich erhöht.
Zusätzlich zu den größer werdenden und höher auflösenden Displays der Stand- und Tischgeräte entwickeln sich die Smart-Phones und Tablets. Hier liegt die Besonderheit darin, dass die Bildschirme zwar relativ klein, die Auflösungen i.d.R. aber sehr hoch sind, Tendenz steigend.
Diese Entwicklungen stellte das Webdesign vor ganz neue Herausforderungen.
Die Entwicklung des Internetzugangs
Noch vor wenigen Jahren waren fast alle Internetzugänge Kabel gebunden und setzten einen Festnetzanschluss voraus. Parallel dazu entwickelte sich die Möglichkeit auch über Funk, d.h. über Handynetze zu surfen.
Bei beiden Verbindungsarten steigt die Bandbreite kontinuierlich, d.h. die Geschwindigkeit, mit der Daten übertragen werden. Das hat Auswirkung auf die Inhalte, denn heute ist es kein Problem mehr, auch datenlastige Informationen wie Grafiken, Sounds und ganze Filme auf das Smart-Phone zu laden.
Das statische Design
Über viele Jahre waren die Bildschirme der PC mit Internetverbindung nahezu gleich groß, sowohl was die Bildschirmdiagonale als auch die Auflösung betraf. Das führte zu einem statischen Design von Webseiten:
Internetseiten wurden ähnlich wie ein Druckstück gestaltet, mit der Idee, dass die darzustellenden Informationen ohne zu scrollen möglichst auf einen Bildschirm passen sollten.
Die Entwicklung des responsive Web-Design
Die Übersetzung vom englischen Begriff „responsive design“ lautet „reagierendes Design“ oder „bedarfsgesteuertes Design“. Die Grundidee dabei ist, dass sich das Design einer Internetseite automatisch an die Möglichkeiten des darstellenden Gerätesdisplays anpasst, immer unter der Prämisse, dass die Inhalte bestmöglich formatiert werden.
 Das klassische statische Design kann das nicht leisten. Es hat ausgedient, denn was auf einem 15″ Bildschirm früher genau passte und gut aussah, verliert sich auf einem 27″ Bildschirm.
Das klassische statische Design kann das nicht leisten. Es hat ausgedient, denn was auf einem 15″ Bildschirm früher genau passte und gut aussah, verliert sich auf einem 27″ Bildschirm.
Gleiche veraltete Seiten auf einem Smart-Phone aufgerufen sind nahezu unleserlich oder sehr umständlich zu handhaben. Zwar können die Internetbrowser auf den Smart-Phones in den meisten Fällen eine solche Seite derart skalieren und verkleinern, dass sie dargestellt wird, aber lesbar ist diese dann nicht mehr. Die Folge ist umständliches und unübersichtliches Scrollen und Vergrößern. Textpassagen sind nahezu unlesbar.
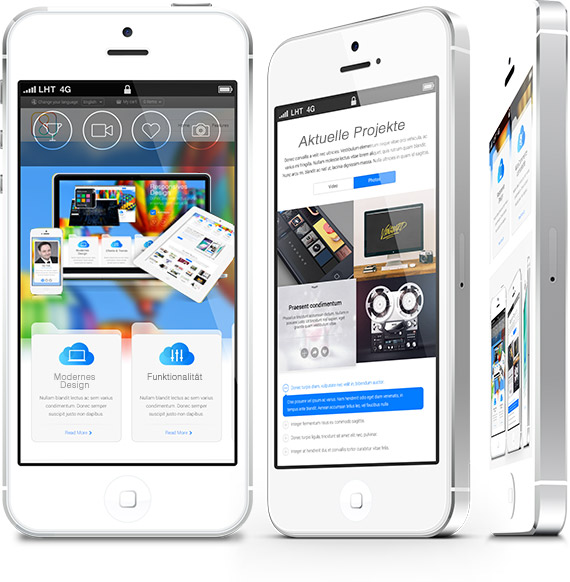
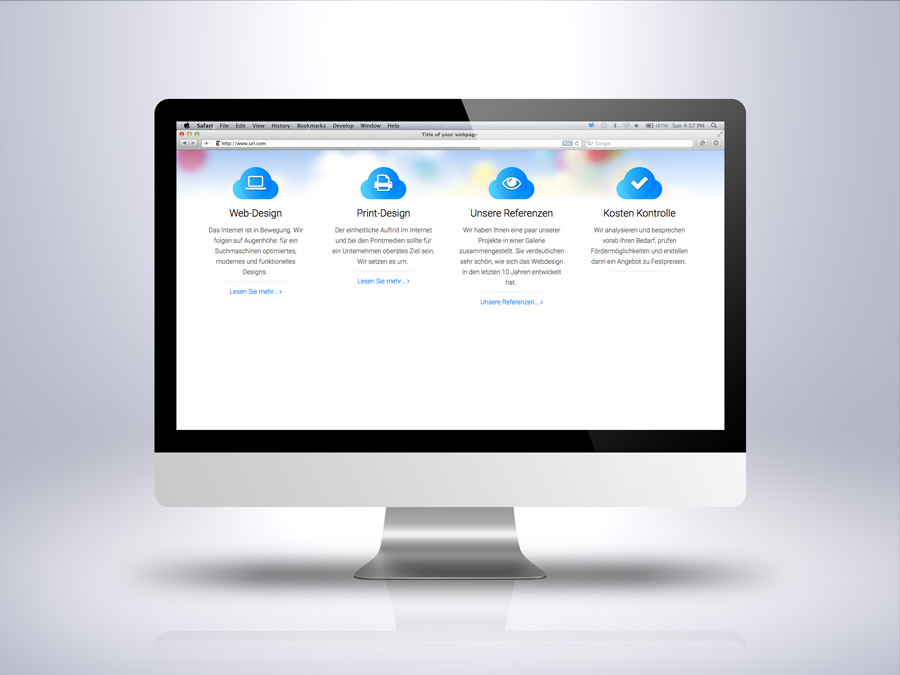
 Hier kommt das responsive Design in Spiel. Der Seitenaufbau erfolgt nicht starr, sondern die einzelnen Inhalte werden dynamisch umgesetzt. Am einfachsten lässt sich das verdeutlichen, wenn man sich eine Seite auf einem großen Bildschirm vorstellt, die in vier Spalten unterteilt ist. Auf einem großen Display ist genügend Platz für alle vier Spalten nebeneinander.
Hier kommt das responsive Design in Spiel. Der Seitenaufbau erfolgt nicht starr, sondern die einzelnen Inhalte werden dynamisch umgesetzt. Am einfachsten lässt sich das verdeutlichen, wenn man sich eine Seite auf einem großen Bildschirm vorstellt, die in vier Spalten unterteilt ist. Auf einem großen Display ist genügend Platz für alle vier Spalten nebeneinander.
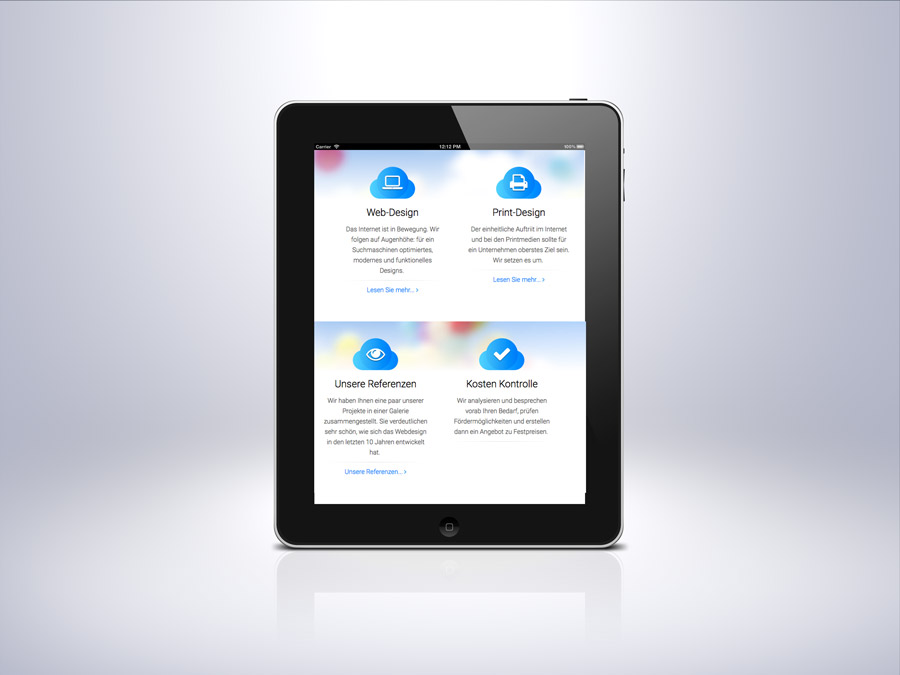
Die gleiche Seite auf einem  einfachen Tablet mit geringerer Auflösung und geringerer physikalischer Größe. Statt die vier Spalten bis zur Unlesbarkeit zu verkleinern, werden sie neu formatiert:
einfachen Tablet mit geringerer Auflösung und geringerer physikalischer Größe. Statt die vier Spalten bis zur Unlesbarkeit zu verkleinern, werden sie neu formatiert:
Es entstehen zwei Reihen á zwei Spalten untereinander. Der jeweilige Spalteninhalt wird bei Bedarf in der Größe so angepasst, dass er nach wie vor gut lesbar ist.
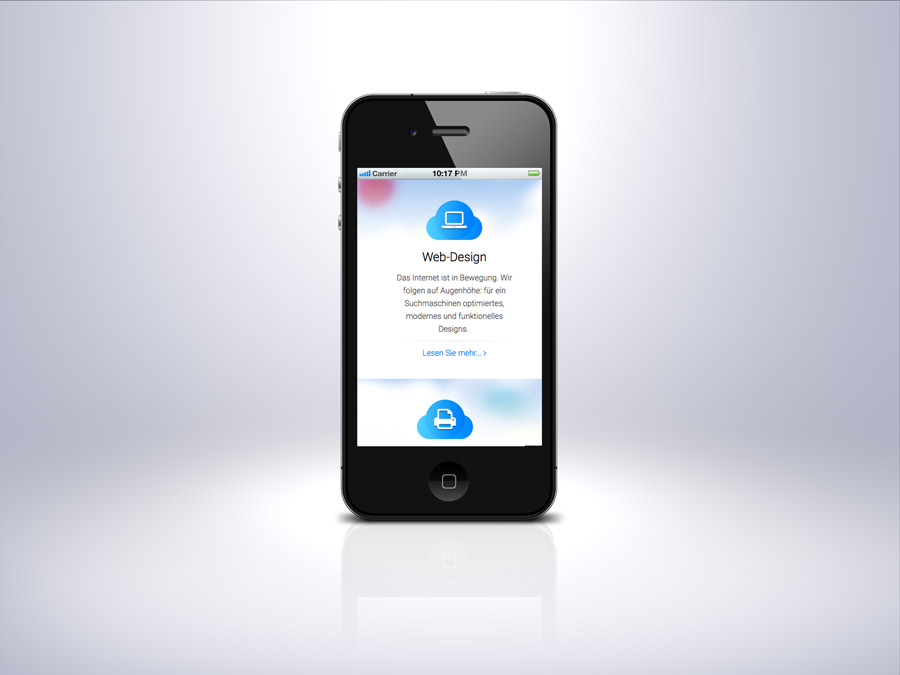
 Jetzt auf einem Smart-Phone. Hier ist für zwei Spalten nebeneinander nicht ausreichend Platz. Also werden alle vier Segmente untereinander aufgebaut. Aus der ehemals horizontalen Darstellung ist nun eine vertikale geworden.
Jetzt auf einem Smart-Phone. Hier ist für zwei Spalten nebeneinander nicht ausreichend Platz. Also werden alle vier Segmente untereinander aufgebaut. Aus der ehemals horizontalen Darstellung ist nun eine vertikale geworden.
Neue Sehgewohnheiten
Während man beim klassischen und statischen Webdesign bemüht war, Internetseiten so zu gestalten, dass alle Informationen ohne zu scrollen auf eine Bildschirmseite passten, verfolgt man heute andere Ziele. Wie oben beschrieben bauen sich Informationen im responsiven Design bei kleineren Geräten untereinander auf, so dass es zur Gewohnheit geworden ist, in vertikaler Richtung zu scrollen.
Diese Gewohnheit hat sich auch auf normale PCs übertragen. Es stört heute niemanden mehr, wenn er mit der Maus vertikal scrollen muss, um sich alle Informationen einer Webseite anzeigen zu lassen. Im Extremfall führt das zu sogenannten One-Page oder Single-Page Lösungen, bei denen der Internetauftritt nur noch aus einer einzigen (langen) Seite besteht.
Mit den wachsenden Seiten entwickelte sich auch eine neue, schlichtere Designsprache. Während traditionelle statische Seiten oftmals sehr verspielt und unübersichtlich waren, folgen aktuelle Seiten einem sehr flachen und flächigen Design, das auf Spielereien wie Gifs, 3-D Objekte (z.B. „Glasbuttons“ mit Schattenwurf) und realistische Texturen verzichtet.
Auch werden heute Seiten wesentlich deutlicher segmentiert, d.h. einzelne Absätze und logische Bereiche werden in horizontale Segmente untergliedert. Für die optische Abgrenzung dieser Segmente nutzt man häufig sich unterscheidende Hintergründe. Dabei werden immer wieder großzügige weiße Flächen eingesetzt.
Die Tatsache, dass man nun die Freiheit hat, Webseiten nahezu beliebig groß zu gestalten, führte auch zu einer großzügigeren Aufteilung der einzelnen Inhalte innerhalb einer Seite und innerhalb der einzelnen Segmente. Klassische Seiten litten oft darunter, dass man zu wenig Platz für die Inhalte hatte, was in einem engen Nebeneinander von kleinen Schriften und winzigen Bildern resultierte. Das wiederum macht alte Seiten noch schwerer lesbar auf hochauflösenden, großformatigen aktuellen Bildschirmen.
Wie responsive Web-Design umgesetzt wird
Grob kann man vier Entwicklungsstufen des responsiven Designs unterscheiden.
Stufe 1
In den Anfängen wurden Weichen programmiert, die bei Aufruf einer Webseite prüften, ob es sich bei dem Betriebssystem um ein Mobile-Betriebssystem handelt. War das der Fall, wurde eine andere statische Seite aufgerufen, die für eine geringe Auflösung und langsame Datenübertragung optimiert war. Häufig hat man dann auch auf Grafiken verzichtet.
Ein Problem dieser Strategie sind doppelte und identische Inhalte auf unterschiedlichen Seiten, was Suchmaschinen gar nicht mögen und zu einer Abwertung im Ranking führt.
Stufe 2
Die zweite Stufe ist wohl die noch am häufigsten verwendete. Man kann dabei nicht wirklich von einem responsiven Design sprechen. Hier werden verschiedene „Break-Points“ gesetzt. Man arrangiert die Inhalte für jeweils unterschiedliche Auflösungsbereiche neu. Innerhalb dieser Bereiche bleiben die einzelnen Elemente aber statisch.
Es ändern sich weder die Textgrößen, der Textfluß noch der jeweils dafür vorgesehene Platz. So definiert man z.B. eine Webseite für eine Breite bis zu 320 Pixel, für die Breite 321 bis 960 Pixel, für 961 bis 1200 Pixel und über 1200 Pixel.
Stufe 3
Mit der dritten Stufe kann man bereits von einem echten responsive Design sprechen. Wie bei Stufe 2 werden auch hier Breakpoints definiert. Im Unterschied dazu verhalten sich die Elemente innerhalb der jeweiligen Bereiche aber flexibel und passen sich automatisch dem zur Verfügung stehendem Platz an. Ein Text hat keine festen Zeilenumbrüche, sondern fließt innerhalb seines vorgegebenen Raumes.
Zum Beispiel ändern sich die Höhe und die Breite von Grafiken analog des ihnen zur Verfügung stehenden Platzes. Gleiches passiert mit der Spaltenbreite für Textbereiche. Der Text selbst fließt frei in diesen Bereich, der Umbruch erfolgt automatisch. Wenn der Platz in der Breite abnimmt, wird er in der Höhe automatisch zur Verfügung gestellt. Alle nachfolgenden Elemente verschieben sich nach unten.
Die Break-Points haben die Aufgabe, grundsätzliche Formatierungen innerhalb dieser Bereiche zu regeln, z.B. die Spaltenanzahl und Textgröße.
Eine besondere Behandlung erfährt das Auswahlmenü innerhalb dieser Breakpoints. Wenn der Platz knapp wird, ändert sich das Erscheinungsbild komplett. Man möchte ja nicht, dass beim Aufruf über das Smart-Phone erst einmal nur Menüpunkte zu sehen sind.
Stufe 4
Bei der letzten Stufe handelt es sich um die anspruchsvollste Umsetzung und ist eine Erweiterung der Stufe 3. Mit der Änderung der Displygröße wird nicht nur das jeweilige Layout angepasst, sondern auch der Inhalt.
Mit zunehmend kleiner werdenden Display-Größen bauen sich Inhalte mehr und mehr untereinander als nebeneinander auf. Beim Smart-Phone angekommen würde sich die ehemals für einen PC optimal gestaltete Seite nur noch als langer Schlauch darstellen.
Gutes responsives Design zeichnet sich dadurch aus, dass man bei kleineren Anzeigen auf unwichtige Elemente und Details verzichtet (z.B. schmückende Grafiken) und Texte auf das Wesentliche verschlankt, gegebenenfalls neu formuliert. Das dient der Übersichtlichkeit und Lesbarkeit der Inhalte und ist die konsequente Ausrichtung auf kleiner werdene Displaygrößen. Man versucht für alle Situationen den richtigen Mix aus Layout, Gestaltung und Inhalt zu finden.
Dieser Weg ist sehr arbeitsaufwendig, denn genau genommen entwirft man für jeden Breakpoint-Bereich die Inhalte und das Layout der Seite neu. Dabei gibt es zwei Annäherungswege:
Entweder man entwickelt zunächst die komplette Seite für das größtmögliche Display (PC) und reduziert dann nach und nach die Inhalte, bis man beim Smart-Phone angekommen ist. Oder man beginnt bei seinen Überlegungen beim Smart-Phone und konzentriert sich auf die wichtigsten Inhalte, um diese dann mit zunehmenden Platz und Gestaltungsmöglichkeiten auszuschmücken.
Abschließend sei noch erwähnt, dass natürlich alle vier Stufen ein einheitliches Design über alle Displaygrößen verfolgen. Das betrifft z.B. die generelle Farbwelt der Seite, die Wahl der Schrifttypen und Schriftarten, die Wahl der Bildelemente sowie die generelle Bedienbarkeit.
Was ist der richtige Weg?
Grundsätzlich ist statisches Webdesign überholt. Es signalisiert dem Besucher eine nicht aktuelle Seite und zeugt von Desinteresse seitens des Webseitenbetreibers an den Kundenbedürfnissen. Auch die Suchmaschinen werten derartige Seiten mittlerweile im Ranking ab.
Die oben beschriebenen Stufen 1 und 2 entsprechen ebenfalls nicht dem Stand der aktuellen Technik und erfüllen kaum die positiven Surferwartungen des Webseitenbesuchers.
Die Stufe vier ist mit Sicherheit die professionellste Lösung, gleichzeitig aber auch die aufwendigste, was sich in den gebundenen Ressourcen und der Entwicklungszeit widerspiegeln wird. Gerade für Freiberufler, kleinere mittelständische – und Handwerksbetriebe dürfte die Entwicklung einer solchen Seite in den meisten Fällen zu zeit- und kostenintensiv sein.
In Stufe 3 findet man daher einen sehr guten Kompromiss. Diese Form dürfte dann auch über kurz oder lang zu der am weitest verbreiteten im responsiven Webdesign gehören. Ohne großen Aufwand lassen sich auch komplette Segmente für die Darstellung auf Smart-Phone ausblenden, so dass Design und Funktion sich auf kleinen Displays die Waage halten.
Wer heute noch eine statische Seite für sein Unternehmen betreibt, sollte kurzfristig einen Relaunch seiner Homepage in Betracht ziehen. Der steigenden Zahl der Zugriffe über Smart-Phones und Tablets sollte Rechnung getragen werden, um die Besucher nicht zu vergraulen und zu den Mitbewerbern zu treiben (die bekannter Maßen nur einen Maus-Klick entfernt sind).
Wer Wert auf eine gute Einstufung bei den Suchmaschinen wie Google legt, sollte eine Modernisierung ebenfalls schnellstmöglich in Erwägung ziehen. Vielleicht ist es sowieso ein guter Zeitpunkt, die Seite einmal zu erneuern. Wann haben Sie das letzte Mal die Inhalte kritisch überprüft? Entspricht Ihr Impressum überhaupt noch den rechtlichen Anforderungen?
Und ein gutes Argument zum Schluss: Welcher Kunde sieht sich schon gerne mehrere Jahre das gleiche Schaufenster an?