
Google will moderne, für Smarth-Phones und Tablets optimierte responsive Webseiten
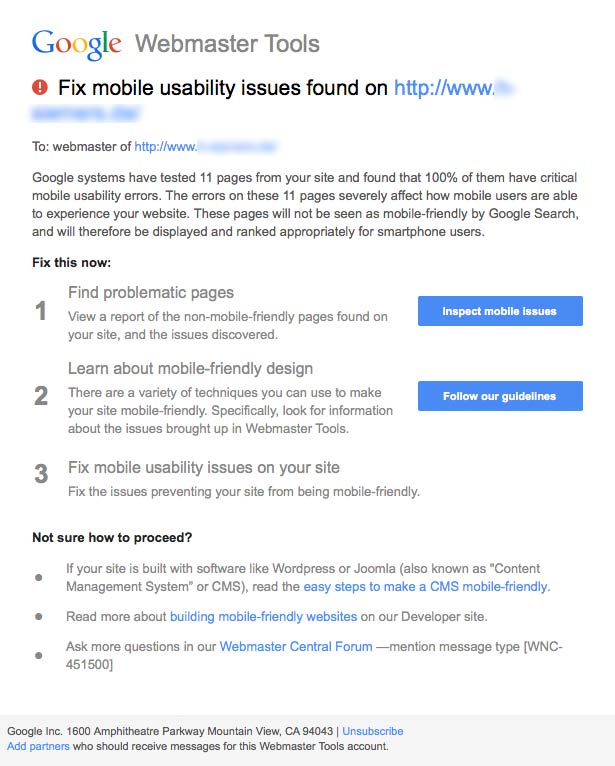
Wer Google Webmaster Tools nutzt, um seine Seite besser im Netz zu platzieren, erhält in jüngster Zeit unter Umständen von Google eine eMail mit dem Hinweis:
 Fix mobile usability issues found on https://www.domain_name.de
Fix mobile usability issues found on https://www.domain_name.de
Das passiert immer dann, wenn die entsprechenden Webseiten nicht responsive programmiert sind, d.h. wenn sie nicht für die Nutzung mit Smartphones und Tablets optimiert wurden.
Dieser Hinweis dürfte nach wie vor die meisten Homepages kleinerer und mittlerer Unternehmen, Dienstleister und Freiberufler betreffen. Google macht damit eines deutlich:
- Klassische und statisch programmierte Seiten werden zukünftig beim Ranking deutlich schlechter abschneiden als moderne, responsive Seiten. Die Position verschiebt sich bei Suchanfragen nach hinten
- Der Trend und Anteil der Menschen, die mit Smartphones und Tablets mobil im Internet surfen, hat eine signifikante Größe erreicht
- Wer seine Seite passiv betreibt und vor Jahren einmal ins Netz gestellt hat, ohne diese weiter zu pflegen und zu aktualisieren, wird über kurz oder lang keine Beachtung mehr finden. Weder bei den Kunden, noch bei den Suchmaschinen
- Das Internet erneuert sich permanent, wobei Google als Marktführer unter den „Suchmaschinen“ (besser „Anzeigemaschine“) ganz klar diktiert, wie man sich als Webseitenbetreiber zu verhalten hat. Das macht mittlerweile eine regelmäßige Pflege der eigenen Seite unerlässlich.
Das Fundament für eine erfolgreiche Homepage, die heute bei Google bestehen soll, berücksichtigt zusammengefasst folgende Punkte (keine vollständige Aufzählung):
- Responsives Web-Design, d.h. auch für Smartphones und Tablets optimiert
- aktueller, einmaliger (d.h. nicht kopierter) Inhalt (engl. Content), der auf ein breites Interesse stößt und / oder Lösungen für User/ Konsumenten bereithält
- Gut formulierte Texte, Verwendung von relevanten Schlagwörtern (Suchbegriffen) an exponierten Stellen, wie Überschriften, am Anfang der Texte, Seitenbezeichnung, Dateibezeichnungen, Bildbezeichnungen und Beschriftungen sowie Dateipfaden
- Eine saubere Programmierung in HTML5 und CSS3 sowie Nutzung der Standards
- kein Flash
- Unterstützung der Suchmaschinen durch spezielle Kennzeichnungen im Quelltext, damit diese die Seiten inhaltlich leichter verstehen und auswerten können
- Sichere, zertifizierte Seiten (zu erkennen an „https:“)
- Nutzung und Verlinkung mit Social-Media, insbesondere mit dem eigenen Service „Google+“
- Verlinkung mit externen relevanten Webseiten zum entsprechendem Thema. Wer hier versucht, z.B. über „Linkfarmen“ die Suchmaschine zu manipulieren, wird abgestraft